Pay Attention to Accessibility
By Al Lemieux, Senior Designer, SyberWorks, Inc.
At the end of 2006, SyberWorks’ e-Learning podcast series ran a series called e-Learning Accessibility for Training Managers and Human Resource Professionals. We began the series with a look at section508 and WCAG rules/guidelines for developing content that is accessible to disabled users. We explained the World Wide Web Consortium’s Level one, two, and three priority checkpoints, continued with Flash-content accessibility, and closed with accessibility testing.
Just as a refresher, accessibility tools enable people with disabilities to experience web content (mobile, e-book, or other device) in a manner similar to people without disabilities. Disabilities can range from color blindness (several types) to those that require full assistive technologies for people who cannot see, hear, or interact with computers through normal interfaces. Assistive technologies encompass a wide array of software and hardware tools that can help disabled users navigate and use computers, such as screen readers that take advantage of built-in OS accessibility tools, and even unconventional mouse pointers and software-based keyboard interfaces.
Where We Are Now
At the time our first series aired, web standards were on the rise and a growing sense of urgency was fostered by groups like the Web Standards Project, Jeffrey Zeldman of Happy Cog, and Molly Holzschlag of the W3. This urgency came to a head when the group visited the home office of Microsoft to discuss some well-known gripes that developers had against its flagship Internet Explorer browser. Other manufacturers, like Opera, Mozilla, and Apple, were already adapting their browsers to support the new web standards and improve accessibility, but Microsoft was slow to act. However, the firm's commanding share of the browser market meant that Microsoft still held a lot of control over accessibility standards.
To a degree, these visiting standardistas won out, and Microsoft’s Internet Explorer 7 and 8 mostly supported the new standards. And Internet Explorer 9 (in Beta at the time of this writing) is supposed to support all of the new HTML 5 and other missing accessibility features.
Why Standards Are Important
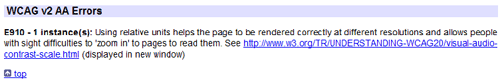
Why are standards so important? Most HTML validation tools make sure that a web page’s markup and syntax are in line with the latest accessibility standards. For example, bringing web pages up to compliance involves making sure that the ALT attribute for images, tags for form fields, and other accessibility-based features are all present, depending on the markup. And tools like Total Validator can explain any WCAG v2 Accessibility errors that they find:

Total Validator Web Content Accessibility Guidelines Error
And the more a web developer adheres to these standards, the more accessible their pages will be to most assistive technologies.
Where Standards Fail
Although page markup is important, one size does not fit all when it comes to disabled users. Blind users, for example, rely on screen readers to translate a web page’s content. If the page is developed well, users will have no trouble reaching pertinent information. But if it’s not, users may need to weed through many unwanted chunks of “content” before finally reaching the information they want. There’s no way a sighted developer can appreciate the difficulty a blind person will have with badly developed content that’s presented through a screen reader... developers need to experience it for themselves. Fangs, an add-on for Firefox, displays web pages as they will be read by screen readers. Try it with one of your pages!
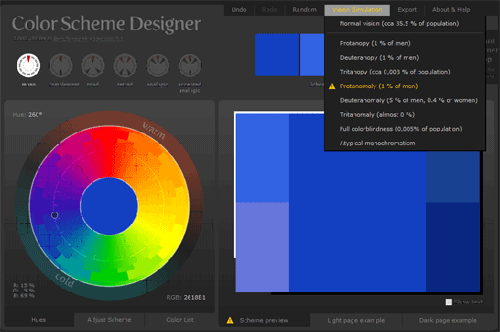
Standards also don’t fully address users with visual disabilities like color blindness. They may have difficulty viewing a site’s content simply because its developer used a “bad” color somewhere. Though a small fraction of web audiences, these users often can’t see green, red, or (in severe cases) any color at all. Adding contrast to your page designs can help them get the content they need. And several tools can help developers see what their designs might look like to such viewers. Graybit.com, for example, can turn any web page into a grayscale version, which is what someone with complete color blindness will see. Colorschemedesigner.com has built-in tools to help visualize the different kinds of color blindness. You can input a color scheme, choose a color-blindness condition, and the colors will be rendered to look the way someone with that condition will see them.

Color Scheme Designer (www.colorschemedesigner)
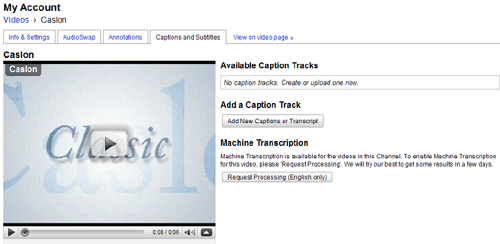
And for deaf users, both audio and video content needs to have a text equivalent for accessibility readers. You can do this by adding a text transcript to either medium. With video, this is a lot harder with the tools we have now. So YouTube is experimenting with a tool that creates captions for any uploaded video file. While not yet perfect, it’s better than nothing. And as with color blindness, no policy, guideline, or standard forces users to provide captions for their videos when they upload them. But these captions are still important.

YouTube’s Caption Options
What the Future Holds
With HTML 5 on the horizon, we are on the cusp of more significant changes on the web. The HTML 5 working group has added new audio/video and graphic HTML features that promise new developments. But none of them are inherently accessible. It will be up to web-page developers to provide accessibility options for these new features as well.
Adobe is also about to release a new version of its Creative Suite, which includes Flash. Flash content is more accessible now than ever before, and Adobe is continually making the Flash community aware of its accessibility features.
Summary
The Web Standards movement did a lot to bring accessibility to the forefront of developers’ minds. New layout and markup techniques have enabled millions of disabled users to access web content. But the onus is still on web-page developers to make their sites more accessible. In the U.S., only sites in the Educational and Government areas are required by law to be accessible. The more we learn about assistive technologies (and how disabled users access the web content that the rest of us take for granted), the more we can begin to appreciate their web experiences in comparison with our own.
SyberWorks e-Learning Podcasts on Accessibility
e-Learning Accessibility For Training Managers and Human Resource Professionals Series
Part 1: The Americans with Disabilities Act, Section 508 - An introduction to the World Wide Web Consortium’s Accessibility Guidelines
Part 2: W3C's Level one or Priority one Accessibility Checkpoints
Part 3: W3C's Level two or Priority two Accessibility Checkpoint
Part 4: W3C's Level three or Priority three Accessibility Checkpoint
Part 5: Developing accessible e-Learning using Flash and Flash Accessibility
Part 6: Accessibility Testing & Tools
About the Author:
Al Lemieux is a Senior Designer at SyberWorks, Inc. SyberWorks is a custom e-Learning solutions company that specializes in Learning Management Systems, e-Learning solutions, and custom online course development. Al is also a frequent contributor to the Online Training Content Journal.
About SyberWorks
SyberWorks, Inc. is a leader in providing Learning Management Systems and custom e-Learning Solutions for Fortune 1000 corporations, higher education, and other organizations. Located in Waltham, Massachusetts, the company serves the multi-billion-dollar e-Learning market. Since 1995, SyberWorks has developed and delivered unique and economical solutions for creating, managing, measuring, and improving e-Learning programs at companies and organizations in the United States, Canada, Europe, and other countries.

